FrontEnd/CSS
칠판 만들기
BlancPong
2022. 7. 29. 17:06
728x90
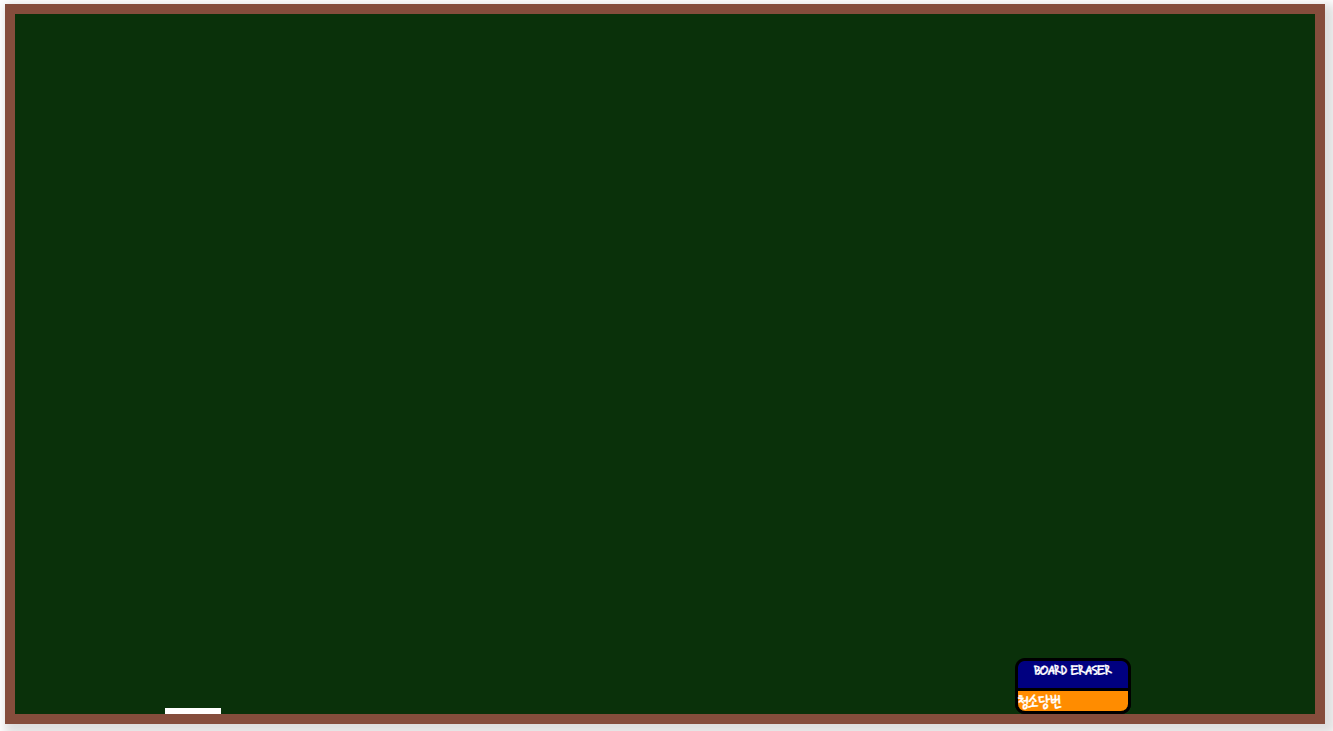
프로젝트에 들어갈 페이지에 html 및 css로 칠판을 만들어 보았다.

- html
<div class="myPage-title">My page</div>
<div class="container">
<div class="board-tools">
<div class="pen"></div>
<div class="eraser">BOARD ERASER
<div class="eraser-bg">청소당번</div>
</div>
</div>
<!-- board content -->
<div>
</div>
</div>- css
@font-face {
font-family: '동희체';
src: url(../font/나눔손글씨\ 노력하는\ 동희.ttf);
}
body {
background-color: white;
display: flex;
justify-content: center;
}
.myPage-title {
text-align: center;
font-size: 40px;
margin: 30px 30px 50px 30px;
}
.container {
border: 10px solid rgb(133, 77, 60);
width: 1200px;
height: 600px;
background-color: rgb(10, 49, 10);
box-shadow: 5px 5px 10px 5px #ddd;
color: white;
padding: 50px;
font-family: '동희체';
font-size: 35px;
font-weight: bold;
}
.pen{
border: 3px solid white;
position: relative;
top: 644px;
left: 100px;
width: 50px;
}
.eraser {
background-color: navy;
width: 110px;
height: 50px;
position: relative;
top: 588px;
left: 950px;
border: 3px solid #000;
border-radius: 10px;
font-size: 15px;
text-align: center;
}
.eraser-bg {
background-color: darkorange;
width: 110px;
height: 20px;
position: relative;
top: 12px;
left: -3px;
border: 3px solid #000;
border-radius: 0px 0px 10px 10px;
font-size: 20px;
text-align: left;
}